聊聊最近移动端项目遇到的bug
/ / 点击 / 阅读耗时 5 分钟最近接手了一个移动端项目(卡牌支付H5),这个项目业务挺简单的。由于平时很少做移动端项目,在这次项目中还是遇到了不少坑。主要是解决兼容性的问题,本次就开篇文章记录一下。
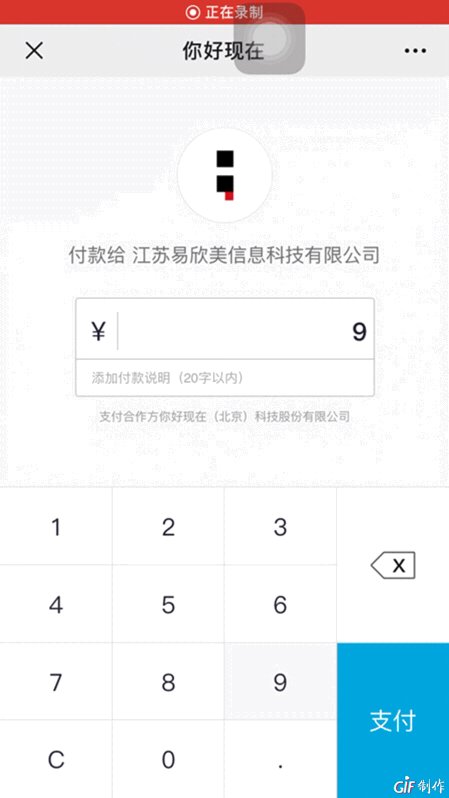
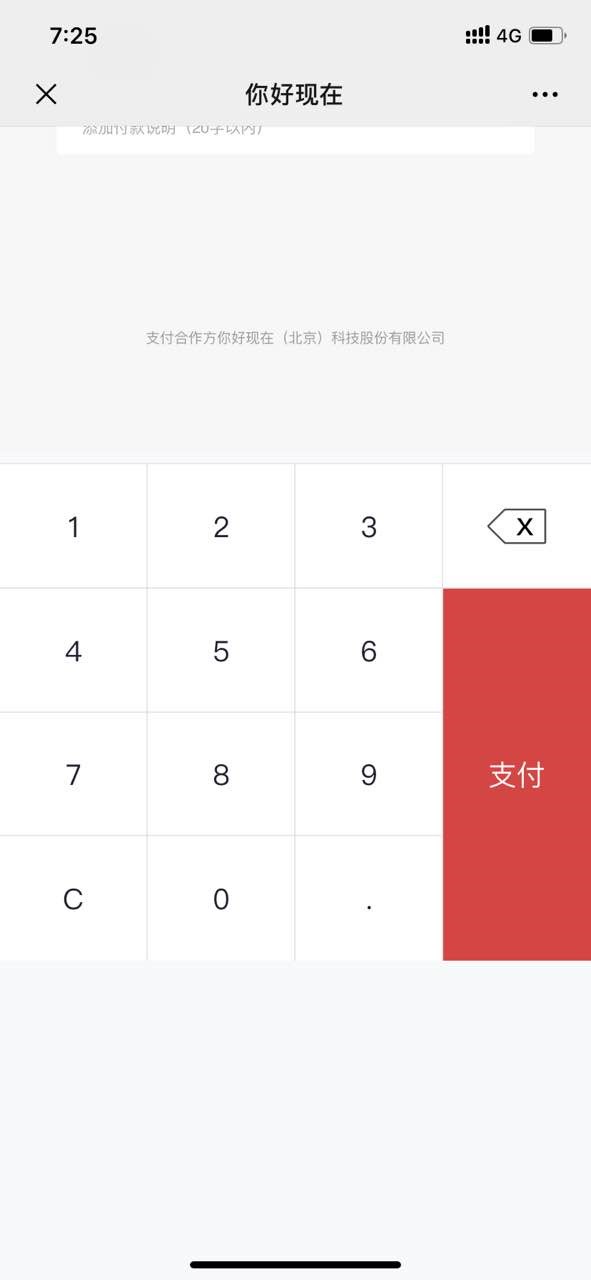
问题一、ios系统在微信浏览器失焦后页面弹起(底部会出现留白)。

这个问题出现的原因是因为微信内置浏览器结合ios系统导致的(ios13.0以上系统在支付宝就没有这个问题),具体问题产生是当用户在input框输入完成后,点击完成关闭软键盘,此时弹起的页面无法正常回到初始位置。
由于用户在聚焦input的时候,微信浏览器下会产生scroll,解决这个问题的思路就是当用户触发失焦事件后,将scroll置为0。
let ua = window.navigator.userAgent;
$('#remark').on('blur',function(){
if (ua.indexOf('iPhone') > 0 || ua.indexOf('iPad') > 0) {
window.scroll(0, 0);
window.innerHeight = window.outerHeight = document.documentElement.clientHeight
}
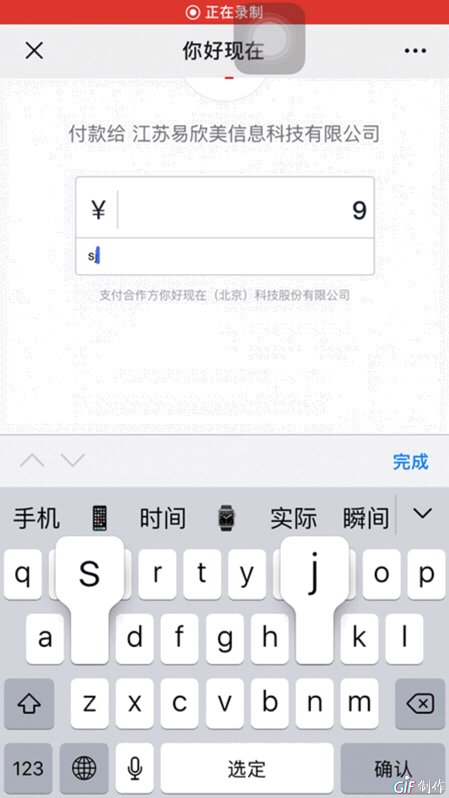
})问题二、解决ios输入框校验无法正常输入的bug
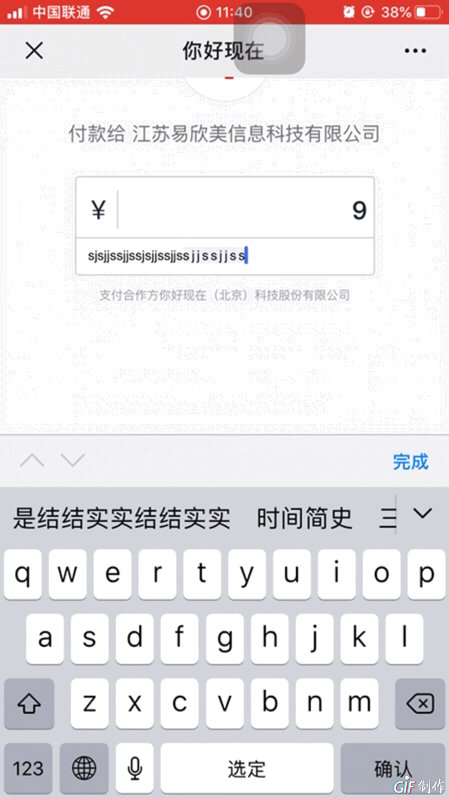
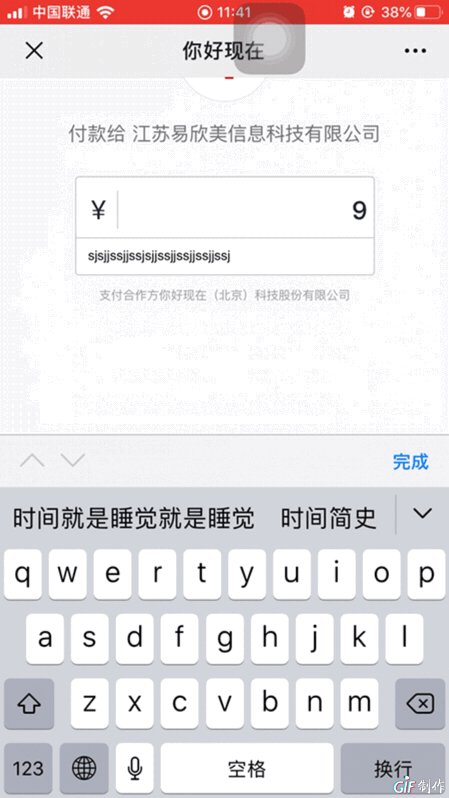
由于ios系统的特殊性,当用户在input框中输入文字时,当从用户输入的那一刻,就已经会在input中显示了(即时你还没有确定选择哪个文字)。这句话看起来不是很好懂,举个例子:当你想在键盘中输【你好】,在全键盘下,首先你会输入一个n,在输入一个i。此时n和i都算作你在input框中输入的字符,当用户选择了”你”之后,就相当于把”ni”替换成”你”了。安卓系统应该是等用户输入完选择汉字之后才会进入input框中。
首先说下我们的需求,要求用户不能在input框中输入特殊字符。一般情况下我们会使用正则,直接替换掉输入的问题。可是这样就会导致下面这种问题,如何解决这个问题就需要使用到
compositionstart和compositionend这两个事件对象。
let reg = /[^\a-\z\A-\Z0-9\u4E00-\u9FA5]/g //特殊字符正则
let uniCodeReg = /\uD83C[\uDF00-\uDFFF]|\uD83D[\uDC00-\uDE4F]/g //emoji表情校验
let lock = false
document.getElementById('remark').addEventListener('compositionstart', function (e) {
lock = true
})
document.getElementById('remark').addEventListener('input', function () {
if (!lock) {
this.value = this.value.replace(reg, '')
this.value = this.value.replace(uniCodeReg,'')//解决用户输入emoji表情
}
})
document.getElementById('remark').addEventListener('compositionend', function (e) {
lock = false
})解决思路就是设置一个变量,判断用户是否正在输入,如果输入完成之后,再选择替换。
其他的问题
禁止用户复制
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-tap-highlight-color: transparent;
-webkit-appearance: none;
outline: none;
}
*:not(input,textarea) {
-webkit-touch-callout: none;
-webkit-user-select: none;
}禁止用户长按图片弹出操作框
img {
pointer-events: none;
}全文完。